最近では盛んに、モバイルでの表示速度が重要視されるようになってきました。
私も自分のブログを実際に表示させてみて、「ちょっと遅いな・・・」なんてことは以前から感じていました。
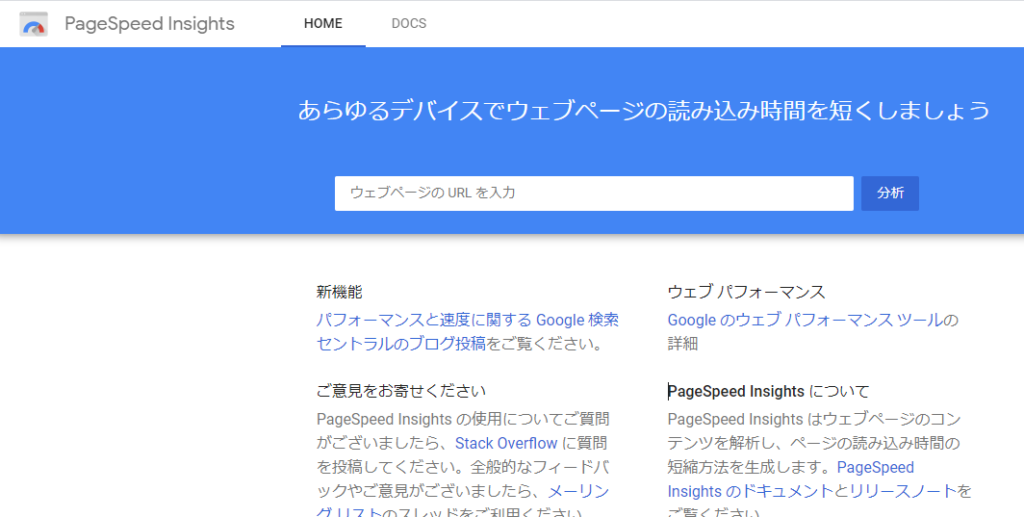
そこで、PageSpeed Insightsというツールで表示速度のスコアを調べてみることに・・・。
そしたら「改善できる項目」の上の方に、「次世代フォーマットでの画像の配信 」というものがありました。
ん?次世代フォーマット??
と、最初はちんぷんかんぷんでしたが、プラグインをインストールして設定したら見事に改善できました。
今回は、EWWW Image Optimizerを導入して、「次世代フォーマットでの画像の配信 」の改善項目の改善した流れについてまとめてみました。
PageSpeed Insightsでスコアをチェック!

PageSpeed Insightsというツールで、サイトの表示速度をスコアで教えてくれます。
Googleが提供しているものなので信頼できるツールですね。
早速このブログをチェックしてみると・・・

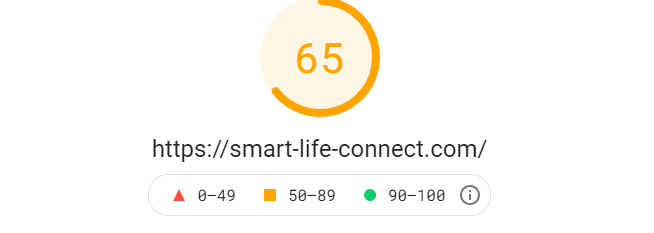
パソコンのスコアは65!
まあまあか~、というよりちょっと低い。
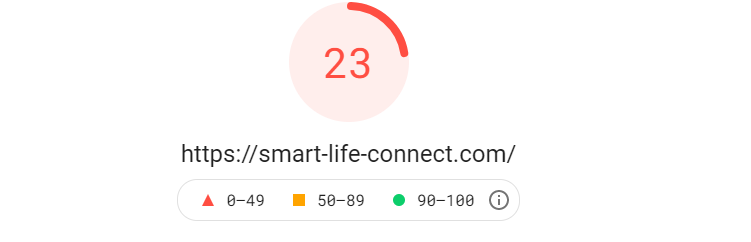
モバイルは、

23!?
低っ・・・(汗)
JINは表示速度が遅いとは聞いていたけど、スコアで表してみるとこんなに悪いの!?(;’∀’)
と、そんなことをぼやいていても仕方がないので、分かる原因を一つずつつぶしていくことに。
モバイルのスコアの下に「改善できる項目」というものがあり、その中の上位にさっきの「次世代フォーマットでの画像の配信 」というものがありました。
その時のスクショは取り忘れたのでありません。スミマセン(/_;)
説明を読んでみると、PNG や JPEG よりJPEG 2000、JPEG XR、WebP などのフォーマットの方がダウンロード時間等を短縮できるとのこと。
その中でもWebPが今のところ一番対応しているブラウザが多いみたいなので、今回はWebPに変換していきます。
最初はプラグインのインストール
最初はプラグインの「EWWW Image Optimizer」をインストールします。
ちなみに、このブログのテーマはJINで、「EWWW Image Optimizer」はJIN公式サイトで最初からおすすめしていたプラグインでもあったので、私は始めのうちからインストールしていました。

私のブログではすでに有効化されていますが、Wordpress管理画面の「プラグインを追加」のところで、「EWWW Image Optimizer」と入力→今すぐインストール。
インストール終了後、有効化します。
EWWW Image Optimizerの基本な設定と使い方については、こちらの記事が分かりやすくまとめてあったので、リンクを貼っておきます。
WebPに変換できるように設定
続いて、EWWW Image Optimizerのプラグインを使ってWebPに変換できるように設定していきます。
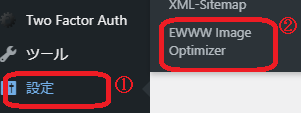
WordPressの管理画面の設定から、「EWWW Image Optimizer」をクリック。

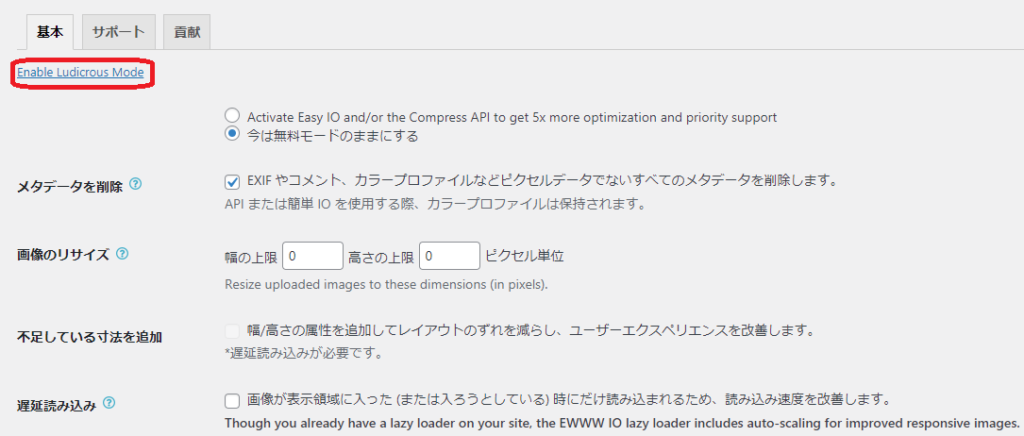
次に英語表記の「Enable Ludicrous Mode」をクリック。

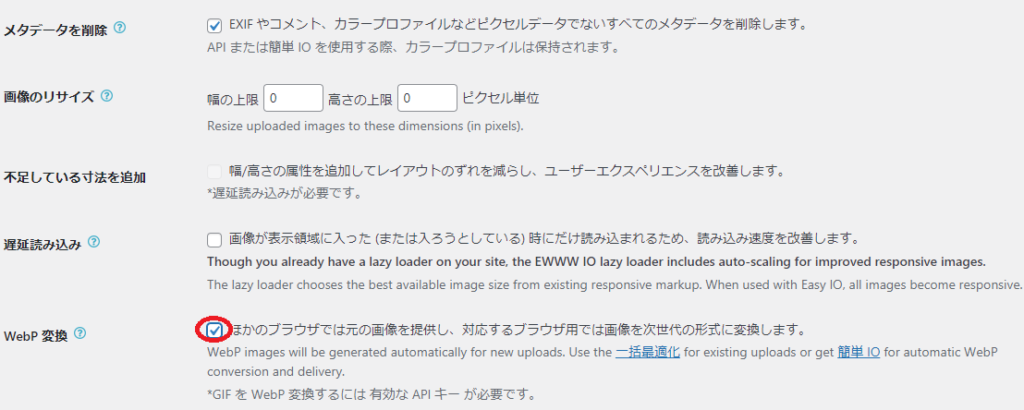
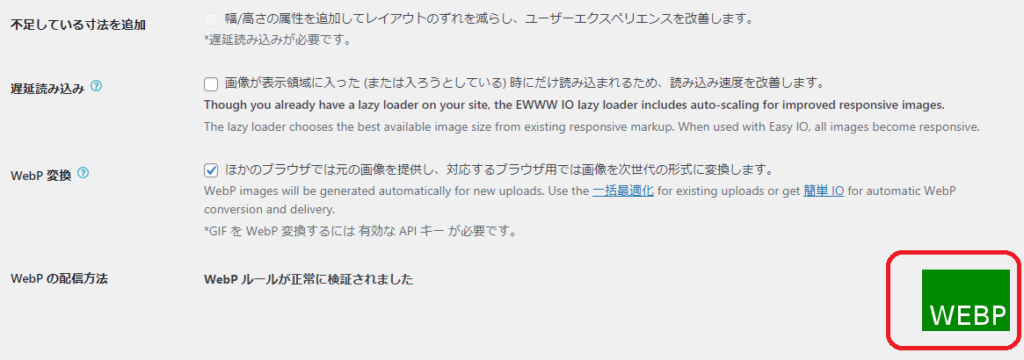
基本タブのWebP変換のところにあるボックスにチェックをして、変更を保存します。

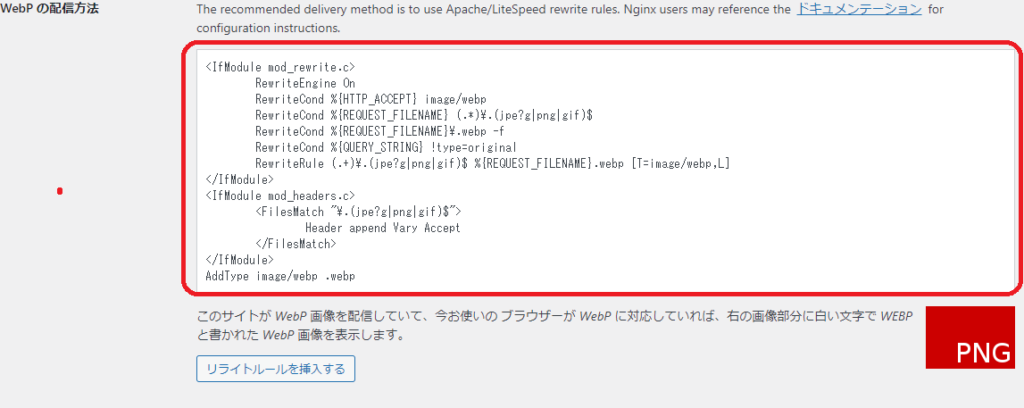
すると、下の方に白ボックスの中に文字コードのようなものが出現します。
この文字コードをコピーします。

サーバーで.htaccessを編集する(ロリポップ)
次に先ほどコピーした文字コードを使ってサーバーの方で編集します。
このブログのレンタルサーバーはロリポップを使っているので、サーバー側のロリポップで「.htaccess」を編集していきます。
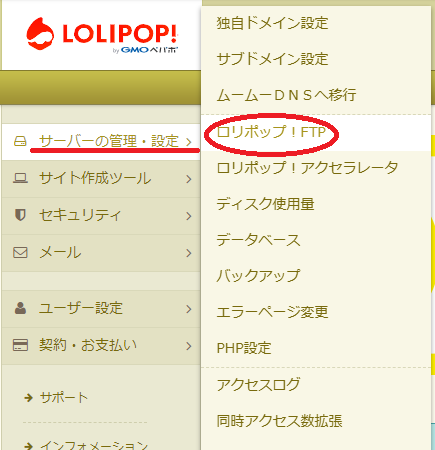
ロリポップのサイトで、サーバーの管理・設定→ロリポップ!FTPをクリック。

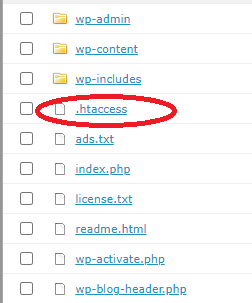
次に自分のサイトが入っているファイルを開きます。
その次に、「.htaccess」をクリック。

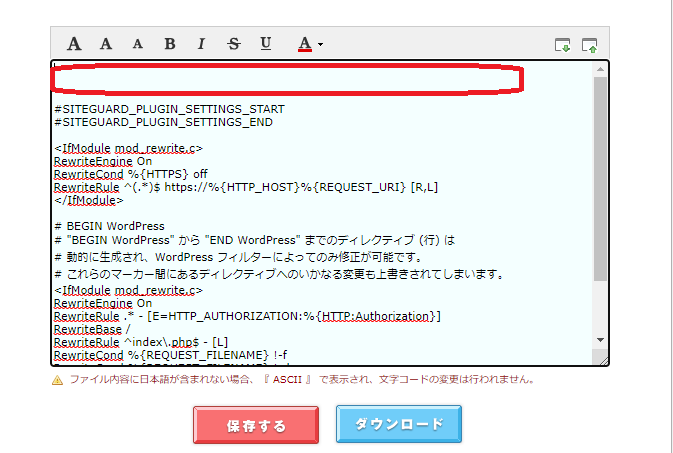
ここの赤枠で示してあるように、冒頭に先ほどコピーした文字コードを貼り付けます。
間違えてならないのは、冒頭にコピーを貼り付けることです。
貼り付けしたら、保存するをクリック。

サーバー側はこれで完了です。
では、先ほどのWordpressの管理画面に戻ってみましょう。
F5キーを押して更新すると、緑の長方形に白字でWEBPと表示が変わります。
こうなれば設定は完了です。

「一括最適化」をする
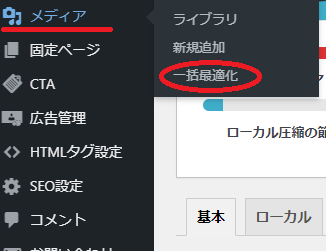
そして、最後にWordpressの管理画面でメディア→一括最適化をクリック。

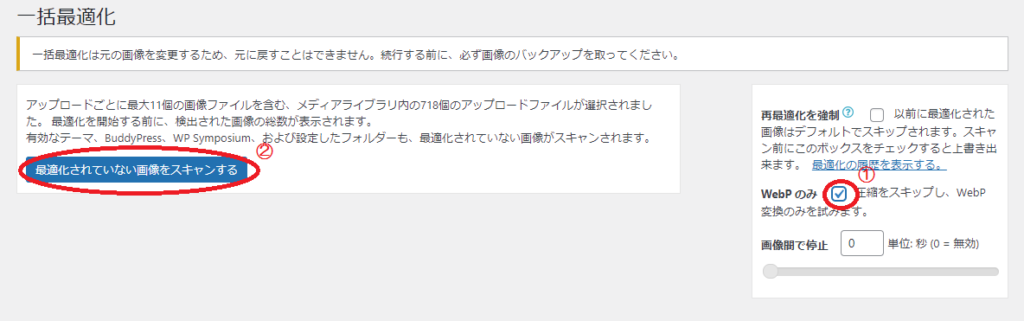
「 圧縮をスキップし、WebP 変換のみを試みます。」のボックスにチェックを入れて、「最適化されていない画像をスキャンする」をクリック。

その後、完了と表示されれば終了です。
PageSpeed Insightsの結果はどうなったか
「改善できる項目」の上から1,2番目くらいにあった「次世代フォーマットでの画像の配信 」ですが、ずいぶん下の方に下がりました。
もう少し改善できる点はあるみたいですが(;’∀’)

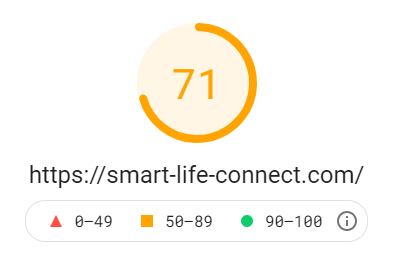
そして、速度スコアの方は・・・

おおっ、パソコンは71。少し上がったのかな。
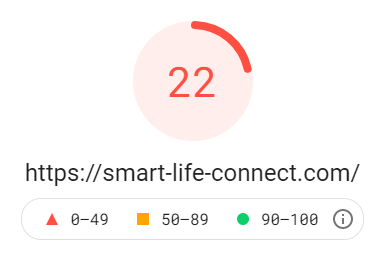
そうなると、モバイルの方も少し期待できるかな・・・

と、思ったら22で、最初に調べた時より下がっているじゃん(涙)
「次世代フォーマットでの画像の配信 」の項目ではかなり改善がみられましたが、速度のスコアはたぶん誤差の範囲で、そこまで影響なかったのかも。
残念!
まとめ
今回は、「次世代フォーマットでの画像の配信 」の改善項目をEWWW Image Optimizerのプラグインで見事に改善できた流れについてまとめてみましたが、いかがでしたでしょうか?
「次世代フォーマットでの画像の配信」が改善できる項目の上位にある人、WebP変換がまだ済んでない人は参考にしてみてくださいね!
読み込み速度のスコアは今回改善されませんでしたが、モバイルで22は低すぎるので、色々調べて試してみて、改善できたら別記事で書いていきたいと思っています。