2023年10月1日から景品表示法の指定告示が施行されました。
通称ステマ規制。
ASPのアフィリエイトリンクを貼っているブロガーなら、対応が必須ですよね。
そんな私もごくわずかですが、アフィリエイトリンクを貼った記事があるので、対応せずにはいられない・・・(; ・`д・´)
最初は記事上に文章で表示させて対応していたのですが、JINがアップデートしたら対応法がめちゃくちゃ簡単に。
そんなわけで今回は、JINはステマ規制への対応法が超簡単!対応方法を具体的に解説していきます。
ステマ規制とは?
ステマ規制とは簡単にいうと、企業の広告であるかどうか判別しにくいものに対して規制しますよ!ということ。
要するに、サイトを訪れた訪問者が、企業の広告や宣伝であることが分かるように、アフィリエイトリンクやサイト全体にPRなどの表記をしてくださいと。
こういう規制ができるくらいだから、過去にいろいろトラブル等があったのでしょうね(;・∀・)
JINで最初は記事上に表示させて対応
私はステマ規制が施行されることが、施行の1ヶ月前まで分からなかったので、ちょっと戸惑いました。
しかし、Xでひつじさんがステマ規制の簡単な対応法をポストしていたので、参考にしてそのままやってみることに。
「10月1日から施行されるステマ法(景品表示法)に対応するのどうすればいいんだ…!」って結構聞くようになったけど
1番無難な対応は「記事上」のウィジェットに「広告を含む場合があります」と明記する感じじゃないかな(1分で終わる)
JIN・JIN:Rのユーザーさんはひとまずコレでいけます。 pic.twitter.com/UAuCjKvAYn
— ひつじ@JIN: R制作 (@hituji_1234) September 1, 2023
ポストの内容通り、簡単に全記事の記事上に表示することができました。
詳しくはこちらの記事に↓

テーマのアプデでステマ規制への対応が超簡単に!
しかし、JINのテーマのアプデ(Ver2.760)でステマ規制への対応がさらに超簡単になりました。
対応方法の手順を解説していきます。
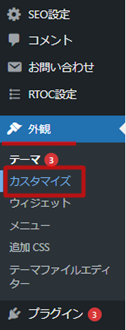
最初にWordPressの管理画面で、「外観→カスタマイズ」の順にクリック。

次に「ステマ規制への対応設定」をクリックします。

大概のブロガーさんなら下図の写真の通り設定すればOK。
具体的に解説すると、
- 「投稿ページ」のボックスにチェック。「固定ページ」にもアフィリエイトリンクがあるのならそちらのボックスにもチェック
- 「ラベル大」のボックスにチェック。「ラベル小」でも問題ありませんが、訪問者に広告と判別しやすいように表示させた方がよいですよね
- ラベル大のテキストはデフォルトもままでOK
- デザインの選択はお好みで
- 非表示にさせたいカテゴリーがあれば、IDを入力するだけで一括で管理ができます
とこんな感じ。

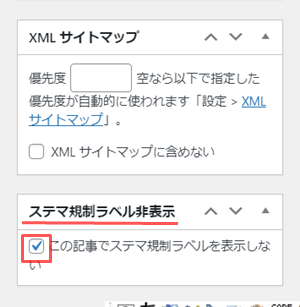
ちなみに、記事編集画面の右下に、「ステマ規制ラベル非表示」という項目が新設されました。
ここのボックスにチェックを入れれば、記事個別にステマ規制のラベルを非表示にすることができます。

と、JINでは超簡単にステマ規制の対応ができるようになりました。
ひつじさん、神アプデありがとうございます!
これで余計な労力に時間をかけずに、ブログ作業に専念できます。
まとめ
今回は、JINはステマ規制への対応法が超簡単!対応方法を具体的に解説していきましたが、いかがでしたでしょうか?
まだ、対応してない人、これからJINでブログを始める人は参考にしてみてくださいね!