年々、モバイルの表示速度の重要性が増しています。
私も今まで見て見ぬふりをしてきましたが、最近はそうも言ってられなくなってきました。
近年のサーチコンソールのアップデートでは、読み込み速度に関係してくるページエクスペリエンスなどが追加されました。

もう見て見ぬふりはしてられない(;’∀’)
と、いうこともあり今回は、PageSpeed Insightsで速度のスコアを計って、表示速度が遅いと言われているJINですが、どこまで改善できるかやってみました。
トップページのインフィード広告の削除
このブログのテーマはJINを使っています。
どうもモバイルでの表示速度が遅いのでググってみると、やはり私と同様に遅いと感じていた人は結構いるみたい。
色々改善を試みている記事があったので、できそうなところを片っ端からやってみました。
まずは、アドセンスの広告は表示が遅くなりがちみたいなので、ためしにトップページのインフィード広告を外してみました。
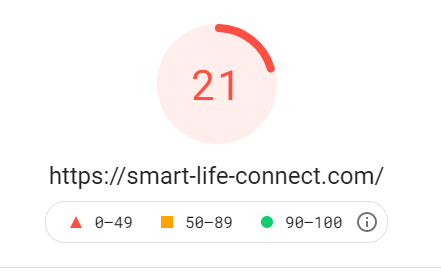
とりあえず削除前を計測。

分かっていたけど遅い・・・21。
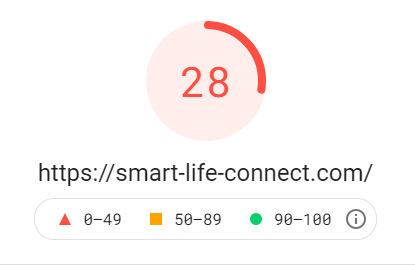
そして、インフィード広告を削除した結果、モバイルのスコアは21→28へ。

えっ、これだけでこんなに変わるんだ。
っていうか、アドセンス広告は重いんですね(汗)
プラグインの設定の変更や削除
次に、プラグインの設定の変更や削除を試みてみました。
Autoptimizeの設定の変更
Autoptimizeのプラグインは以前から導入済みでしたが、まだ設定していない場所があったので、そちらを設定。
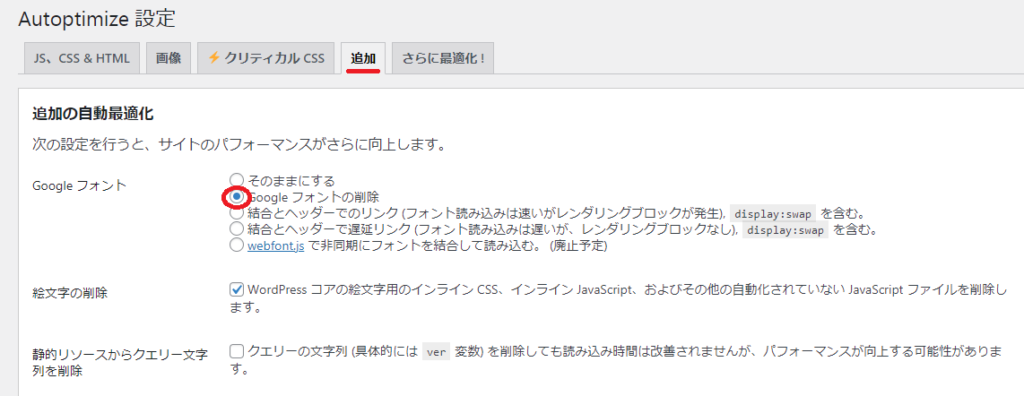
WordPress管理画面で、Autoptimizeの設定画面をクリックし、追加タブで「Googleフォントの削除」を選択。

「変更を保存」をクリックして完了。
プラグイン「WP Super Cache」を削除
JIN公式サイトでもおすすめしていたプラグインの「WP Super Cache」。
早くなることを期待して入れてみたのですが、どうもこのブログに追加してもスコアは下がる一方なので、削除することにしました。
早くなったっていう人もいれば、私みたいに遅くなったって人もいるので、プラグイン導入前後でスコアを計測してみて、どちらか良い方を選択すれば良いでしょう。
ちなみに、「次世代フォーマットでの画像の配信」をWebP変換で改善できた方法については、こちらの記事にまとめてあります。

アクセラレーターを有効(ロリポップ)
今度はサーバー側で設定をしていきます。
サイトの表示を高速化するために、サーバーのアクセラレーターを有効に。
ロリポップのサイトの説明では、アクセラレーターを有効することによりWordpressで制作されたサイトでは24倍ものパフォーマンスが改善がみられたとのこと。
別途費用がかかるわけでもなく、1クリックで簡単に設定できるので、やらない選択肢はないですよね。
私は知らなかったのでやっていませんでしたが・・・(汗)
このブログのサーバーはロリポップを使っていますので、ロリポップの方で設定していきます。
サーバーの管理・設定の「ロリポップ!アクセラレーター」をクリックします。

次に、自分のサイトアドレスの隣のON・OFFボタンをクリックしてONに。
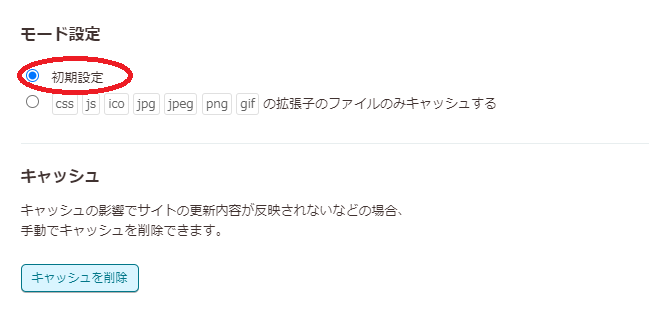
その隣の右側にある「設定」をクリックすると下の画面が出てきますが、これは初期設定のままでOK。

これで終了です。簡単簡単。
スクリプトを</body>直前に入れる
色々調べてみたら、スクリプトは<head>内に入れるものでも、</body>直前に入れて表示に不具合がなければ問題ないそうです。
アドセンス用のスクリプトは不具合があったらちょっと困るので、アナリティクス関係のスクリプトを、<head>内→</body>直前へとコピペしてみました。
さあ、どれくらい早くなるのか!?
早速スコアを計測してみたら、なんとモバイルで19(; ・`д・´)
またまた下がった(涙)
・・・どうやら私のブログでは上手く機能しなかった感じ。
仕方がないので、あきらめて私は元に戻しました。
しかし、これでスコアが上がったブロガーさんもいるみたいなので、気になる方はお試しあれ。
できることを色々試した結果、最終的に速度のスコアは!?
あまりにもモバイルの読み込み速度のスコアが低すぎて悔しいので、色々調べて、上記のようにできることを散々試してみました。
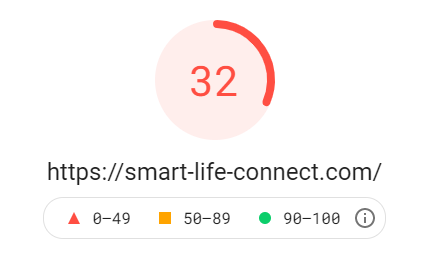
最終的に結果はというと、モバイルから・・・

ん~、32。
最初の21よりは良いけど、とても満足できる数字ではない(*´Д`)
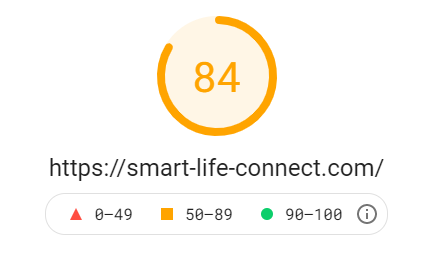
ちなみにパソコンは・・・

ダメではないけど、モバイルのスコアが低すぎるので素直に喜べない・・・。
結果的に色々試す前よりは多少スコアが上がりました。
それでも、とても満足できない・・・。
色々ググっているうちに分かってきたことが、どうやら速度に関してはこのブログのテーマであるJINに問題がありそう。
テーマを変更しただけで、モバイルの速度スコアが一気に改善されたブロガーさんはいるみたい。
JINのデザインは綺麗で個人的には気に入っているので、もう少しこのまま使ってみて、あまりにも何かに支障が出るようなら私もテーマの変更をしようかと思っています。
ちなみに、テーマ変更を考えるきっかけになった参考記事です。
まとめ
今回は、よく表示速度が遅いと言われているJINで、速度のスコアをどこまで改善できるか色々試した結果をまとめてみましたが、いかがでしたでしょうか?
結果的には、大幅に改善できずに微々たる改善で終わってしまいました。
今現在のJINでは、モバイル表示速度には少し限界がありそうなので、今後、ブログ運営に支障をきたすようならテーマの変更も考えた方が良いかもしれません。