アフィリエイトでアプリを紹介しようと思ったら、もう必須的な存在のアプリーチ。
アプリーチとは、iPhoneやアンドロイドのアプリを紹介できるブログパーツで、簡単に作ることができます。
よくブログやサイトの記事の中にあるこんな感じのもの↓
どうせ紹介するなら、アフィリエイトリンクも貼って収益を得たいですよね~。
今回は、そんな便利なアプリーチの使い方や、アフィリエイトリンクの貼り方について具体的に解説します。
また、初めて使う時に注意しておきたいポイントについても解説しますね!
アプリーチの使い方
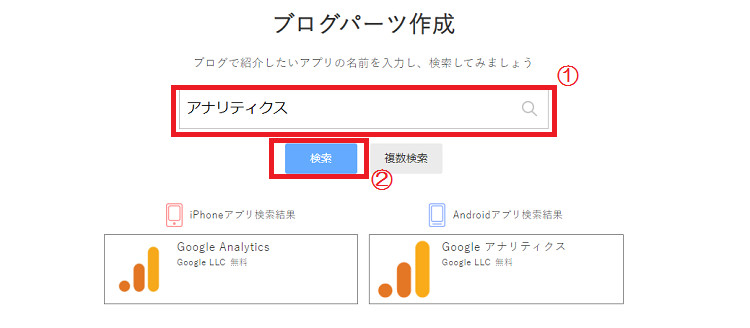
アプリーチの使い方
- アプリ名を入力
- 検索をクリック
これで、iPhoneとアンドロイドで表示されるアプリの画像が表示されます。

思っていたのと違う画像が表示されるなら、「複数検索」をクリックして表示された候補の中から選ぶことも可能。
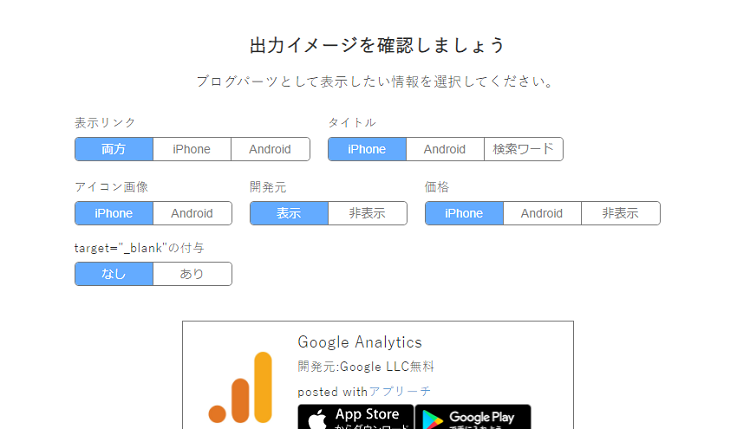
出力イメージの確認
次に、画面を下にスクロールしていくと、出力イメージの設定や確認をすることができます。

設定できる項目は複数あるけど、基本的にはデフォルトのままでもOK。
表示をスッキリさせたいのなら、開発元を非表示に。
target=”_blank”の付与は、新規のタブで開くかどうかですが、別に必要性はないので「なし」で良いでしょう。
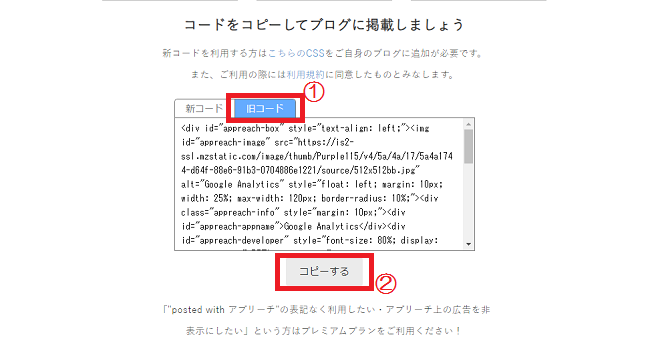
旧コードの貼り方
そして、後はコードを貼り付ければ完了です。
旧コードを貼り付ける場合は、
- 「旧コード」のタブをクリック
- 「コピーをする」をクリック
の順で行います。

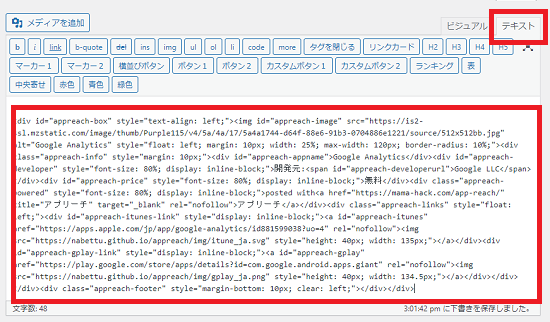
WordPressを使っている場合は、編集画面で「テキスト」のタブをクリックし、先ほどコピーしたものを貼りつけます。

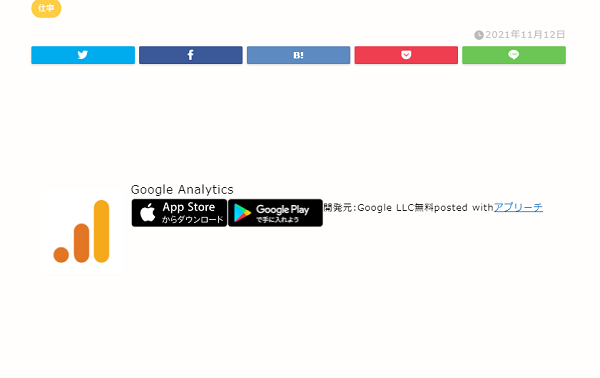
旧コードの場合、実際の画面はこんな感じに表示されます。

新コードの貼り方
次は新コードの貼り方です。
新コードを使うためには、CSSの追加が必要になってきます。
「なんか難しそう~」
と思うかもしれませんが、Wordpressを使っている場合は簡単にコピペできるので特に問題ないです。
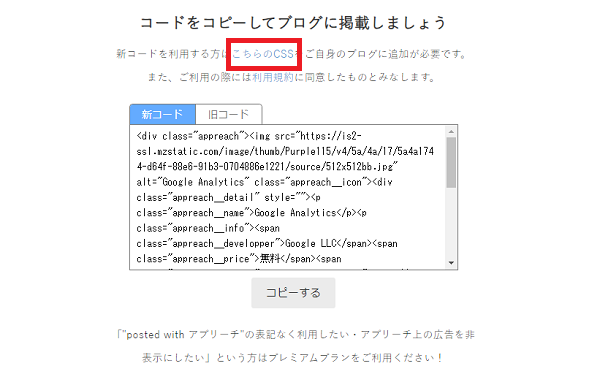
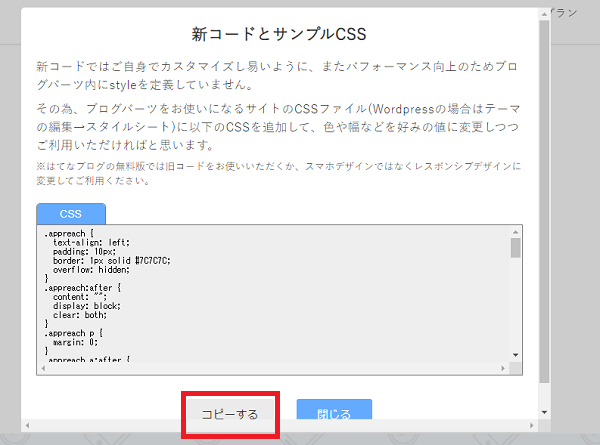
最初に「こちらのCSS」と書いてあるリンクをクリック。

「コピーをする」をクリックして、CSSをコピーします。

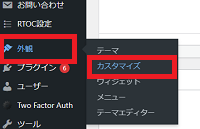
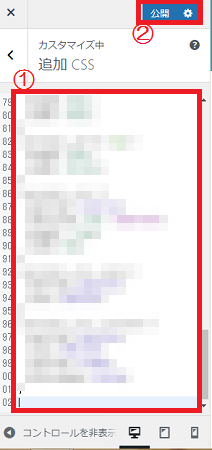
次にWordpressの管理画面で、「外観」→「カスタマイズ」をクリック。

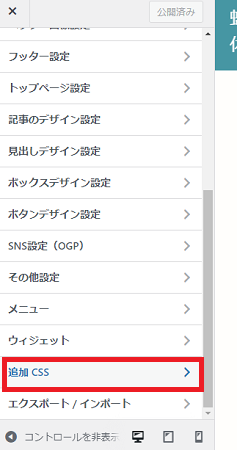
「追加CSS」をクリック。

- 空いてるところに先ほどコピーしたCSSを貼りつけます
- 「公開」をクリック
これでCSSの追加は完了。

あとは、新コードを貼り付けるだけ。
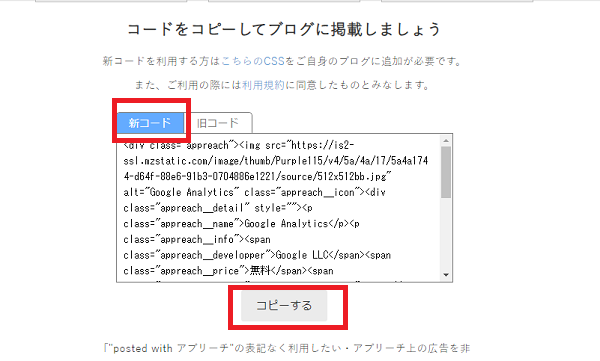
アプリーチのサイトの画面に戻り、
- 新コード
- コピーをする
の順にクリック。

後は、旧コードの時と同様にWordpressの編集画面に貼り付ければ完了。
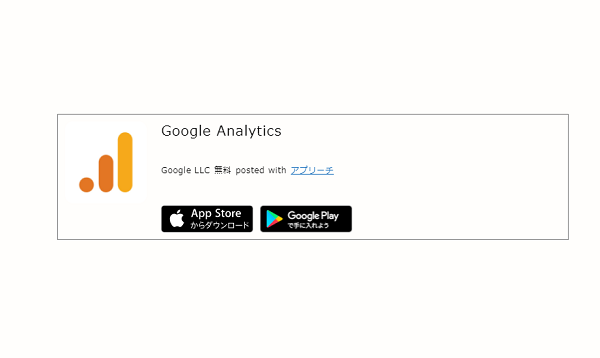
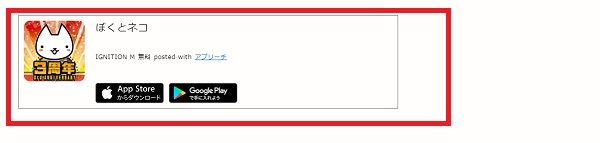
新コードのデフォルトでの貼り付けた感じはこんな感じ。

デフォルトでも、新コードの方が見た目もキレイですね。
新コードの場合は、自由にカスタマイズできるので、変えたい人は調べてお好きにどうぞ。
まあ、私の場合はデフォルトのままでも十分だと思ったので、デフォルトのまま使っています。
アプリーチでアフィリエイトリンクの貼り方
今度はアフィリエイトリンクの貼り方について解説します。
先に、上記で解説したようにブログパーツを作成します。
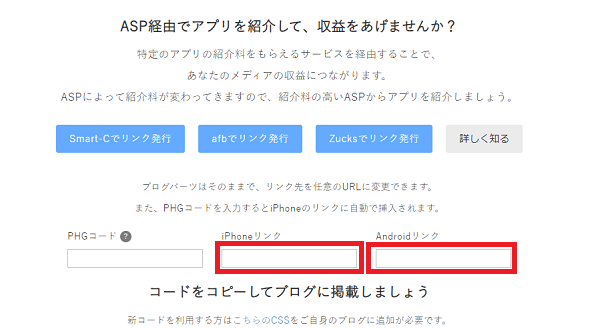
その後、iPhone用、android用のアフィリエイトリンクを、赤枠のところに貼りつけます。

そして、ここで注意点が一つ。
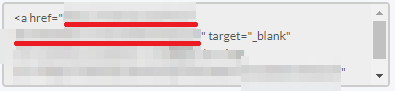
アフィリエイトリンクのコードは、<a href=”○○○” target=”~とあるけど、〇〇〇の部分のみコピペすればOK
下の写真の赤線の部分になります。

アフィリエイトリンクを貼り終わったら、旧コード、もしくは新コードをWordpressに貼りつけて完了です。
こんな時はどうしたらいいの?
初めてアプリーチを使う時に生じやすい、不具合をまとめてみました。
アプリーチで画像が崩れる場合
私も最初、アプリーチを使ってアフィリエイトリンクを貼った時は、画像が崩れた・・・(涙)
なんで?
ちゃんと手順に沿ってブログパーツを作り、新コードも問題なくWordpressに貼りつけたのに、なぜか画像が崩れる・・・。
旧コードの場合はちゃんと表示されるのに。
調べていくうちに、ブログにCSSを追加してなかったことが原因と判明。
新コードを使う場合は、必ずブログにCSSを追加しなければなりません。
上記の「新コードの貼り方」で解説したように、ちゃんとCSSをブログに追加していれば正しく表示されます。
初めてアプリーチを使う場合は、細かい部分を読むのが面倒なので、読み飛ばしてしまう場合が多いのでしょう。
私もそうでした・・・(汗)
大概が、新コードを使っているのにCSSを追加してないことが原因!
アプリーチを使ったらASPのインプレッションに反映されない
そして、私が一番気になったのはこれ。
アプリーチでアフィリエイトリンクを作成して記事更新してみたところ、記事のアクセス数はあるのにASPの管理画面ではインプレッション数がいつになっても0。
いやいや、中にはアフィリエイトリンクが表示される前に離脱する人もいるかもしれないけど、記事のアクセス数が1日に40~50あるのに数日経ってもインプレッションが0っておかしいでしょ!?
試しに自分のスマホで記事を開いてみてもインプレッション数は0。
自分のスマホで、アプリーチで作成したアフィリエイトリンクをクリックしてみたら、クリック数は1とちゃんとカウントされました。
インプは0なのにクリック数は反映される・・・なんじゃこりゃ(;’∀’)
と、疑問に思ったので、ASPの担当の人にメールで聞いてみました。
そしたら、アフィリエイトリンクのコードにはインプレッション数を計測するコードが入っているとのこと。
どうやら、アプリーチでアフィリエイトリンクを作成する時に紹介した、先ほどの「<a href=”○○○” target=”~とあるけど、〇〇〇の部分のみコピペ」という部分の○○○の部分だけだとインプレッション数を計測するコードが含まれてないみたい。
だからといって、ASPのアフィリエイトリンクのコードを全てコピーして、アプリーチのiPhoneリンクとandroidリンクに貼ると、今度は画像が正しく表示されなくなる・・・。
まあ、クリック数はちゃんと計測されるので、成果には問題はないみたいですが。
それでもインプレッション数が0は悲しい。
対処法
そこで、私なりに対処法を考えてみました。
一つのアプリを紹介するのに、アプリーチで作ったブログパーツ以外に、もう一つテキストなりバナーのアフィリエイトリンクを貼るです。


こんな感じで2つアフィリエイトリンクを貼れば、インプレッション数もバナーやテキストのリンクが表示されればちゃんと計測されます。
なんといっても、ASPの管理画面を見た時にインプレッション数が0にならないので悲しくない!(笑)
アプリーチと併用してバナーやテキストのリンクも貼れば、ASPのインプレッション数は計測される!
アプリーチを使うのにおすすめなASPの紹介!
今度はアプリーチを使うのにおすすめなASPを紹介します。
- A8.net
・・・・・定番中の定番。広告の種類、ジャンルともに多いです。
- アクセストレード
・・・個人的におすすめなASPの一つ。生活関連やゲームアプリなど、紹介しやすいプログラムがちょいちょいでてくる。
- i-mobile・・・・・・・比較的アプリ案件の多いASP。こちらもおすすめ。
- felmat・・・・・・・クローズドASPですが、ゲームアプリなどアプリ案件が多いので個人的に活用させてもらっています。
こんな感じでしょうか。
felmatはクローズドですが、それ以外はオープンASPで審査も比較的通りやすいので、まだ登録してない人はサクッと登録すれば、アプリーチでのアフィリエイトの幅が広がりますよ。
ちなみに、クローズドASPの広告を使いたいのなら、アフィリエイトフレンズに登録するのがおすすめ。
アフィリエイトフレンズに登録すれば一般的に登録ができない、
レントラックス・felmat・i-mobile・i-mobile・Smart-Cなど
などのクローズドASPにアカウント登録することができます。
アフィリエイトで高単価、好案件の広告を扱いたいと思っている人にはぜひ。
アフィリエイトフレンズの無料会員登録はこちらからできます。
まとめ
今回は、アプリーチの使い方やアフィリエイトのリンクの貼り方、注意点を中心に解説してきましたがいかがでしたでしょうか?
アプリーチをまだ使ってない人、使い方が上手く分からない人は参考にしてみてくださいね!