私もそうですが、ブロガーなら記事を書いている時に文字数を確認すると思います。
クラシックエディタの時は、記事の一番下まで画面をスクロールしなければ、文字数を確認できませんでした。
しかし、Gutenbergになってからは画面左上の「i」のアイコンをクリックすれば、文字数を確認できました。
しかし、その「i」のアイコンがWordPressの更新でなくなることに・・・(汗)
そんな経緯もあり今回は、Gutenberg(ブロックエディタ)で文字数を確認する方法を解説していきます。
「i」のアイコンが消えた!?
そうなんです。
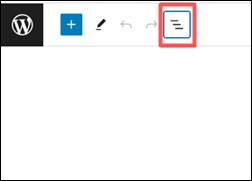
WordPressのバージョンが6.2より前は、右矢印と三本線のアイコンの間に「i」のアイコンがありました。
しかし、この「i」のアイコンがバージョン6.2以降なくなった↓

一瞬、「iのアイコンがなくなったから、文字数の確認はできなくなったのか?」と思いました。
そんなわけないですよね。
探してみたら意外なところにありました。
まあ、文字数の確認ができなくなると不便でどうしようもないので、さすがにその点はWordPress側も考慮しているのでしょう。
Gutenberg(ブロックエディタ)で文字数を確認する方法
では、Gutenberg(ブロックエディタ)で文字数を確認する方法を解説していきます。
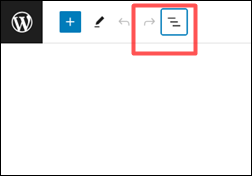
最初に画面左上の「三本線」のアイコンをクリックします。

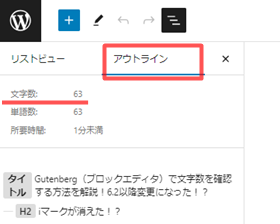
次に「アウトライン」をクリック。
これで文字数を確認できます。

バージョン6.2以降とそれ以前ではどう違う?
文字数を確認するためのアイコンが変わりましたが、バージョン6.2以降とそれ以前を比べても手間はさほど変わりません。
ただ、バージョン6.2以降だと文字数を確認しながら、ブログを書くことが可能です。
アウトラインで表示させながら書くことができるので。
それ前のバージョンだと、文字数を確認したい時だけ「i」のアイコンをクリックして確認をするといった感じでした。
ブロガーにとっては心強い改善です。
まあ、どちらにしろクラシックエディタより使いやすくなっていますが。
ちなみに、アドセンスで全画面広告の頻度を設定する方法や、理想の頻度についてはこちらの記事にまとめてあります。
まとめ
今回は、Gutenberg(ブロックエディタ)で文字数を確認する方法を解説していきましたが、いかがでしたでしょうか?
ブロガーにとって文字数の確認は必須です。
WordPressバージョン6.2以降で、文字数の確認する方法が分からなかった人は参考にしてみてくださいね!